Как мы делали интерактивную схему для сайта Волгино
Предыстория
Еще на этапе проектирования при создании сайта для управляющей компании "СК", которая занимается администрированием коммерческой недвижимости на территории развития "Волгино" в Волгограде у нас родилась идея сделать интерактивную карту с расположениями и описаниями складов и бизнесов, которые там расположены. Но сайт необходимо было запускать быстро, а разработка такого решения требовала временных затрат. Поэтому реализацию этого отложили на "потом".
После успешного запуска ресурса, в качестве дополнительной услуги и работы над развитием сайта мы вернулись к этому вопросу. Появилось понимание, как такая схема должна работать и функционировать.
Идея
Мы проанализировали данные из поисковой и рекламной аналитики. Увидели то, что на сайт заходят как те, кому нужна коммерческая недвижимость, так и те, кто ищет различные товары и услуги. Стало понятно, что делать удобно и просто надо для различных сегментов аудитории.
Мы разбили создание этого блока на несколько этапов, каждый из которых реализуется последовательно. Выделили 2 основных - создание списка бизнесов уже представленных и отображение свободных помещений. Список вакантных объектов был уже представлен в отдельном разделе, и добавление свободных объектов на карту запланирован на 2-й этап.
Первым этапом решили отобразить объекты и представленные бизнесы для потенциальных покупателей, чтобы облегчить им поиск необходимого товара и услуги.
Дизайн
Начали конечно с концептов. Хорошо подумали над тем, как уместить огромное количество информации всего в одном блоке, не потеряв удобство, не перегружая пользователя информацией. После того, как основные паттерны взаимодействия были определены, мы приступили к подготовке графического контента.
Нам предоставили схему в векторе. Это конечно не совсем то, что мы планировали, но другого ждать не приходилось, а на отрисовку необходимого материала не было выделено бюджета. Поэтому мы перевели вектор в SVG файл, чтобы можно было с ним работать в браузере и масштабировать в нужных пропорциях без потери качества.
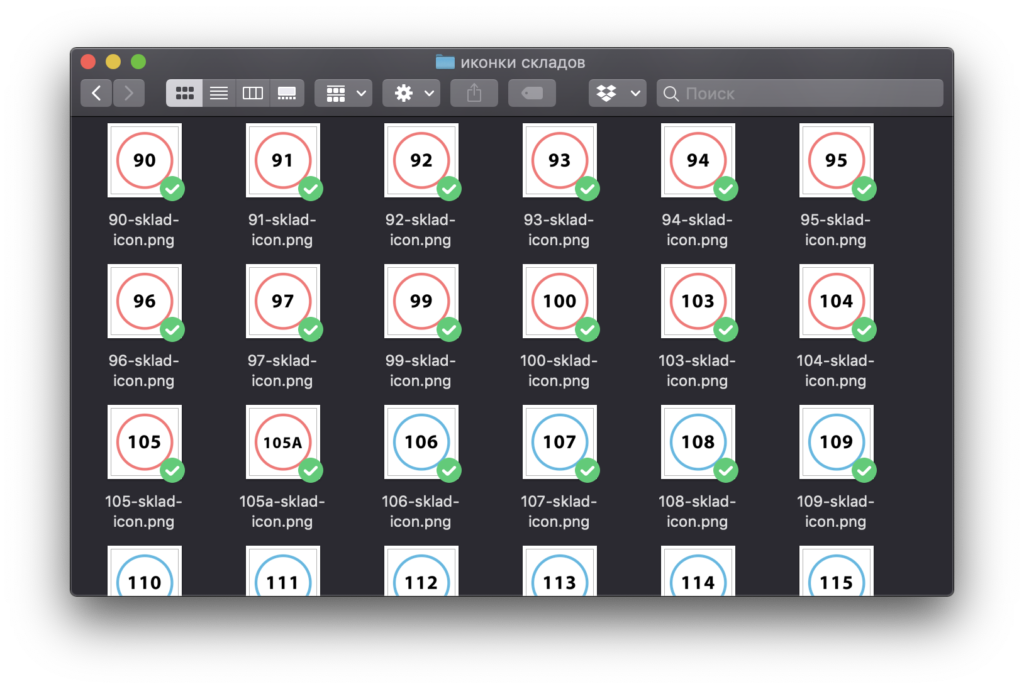
Затем мы приступили к отрисовке иконок складов. При их дизайне мы сохранили цветовое кодирование - территория поделена на цветовые зоны для упрощения навигации. Решили сделать их простыми, легко читаемыми и минималистичными для упрощения восприятия. Отрисовали всю необходимую графику и приступили к компоновке инфоблока и программной реализации.
 Создание информационного блока
Создание информационного блока
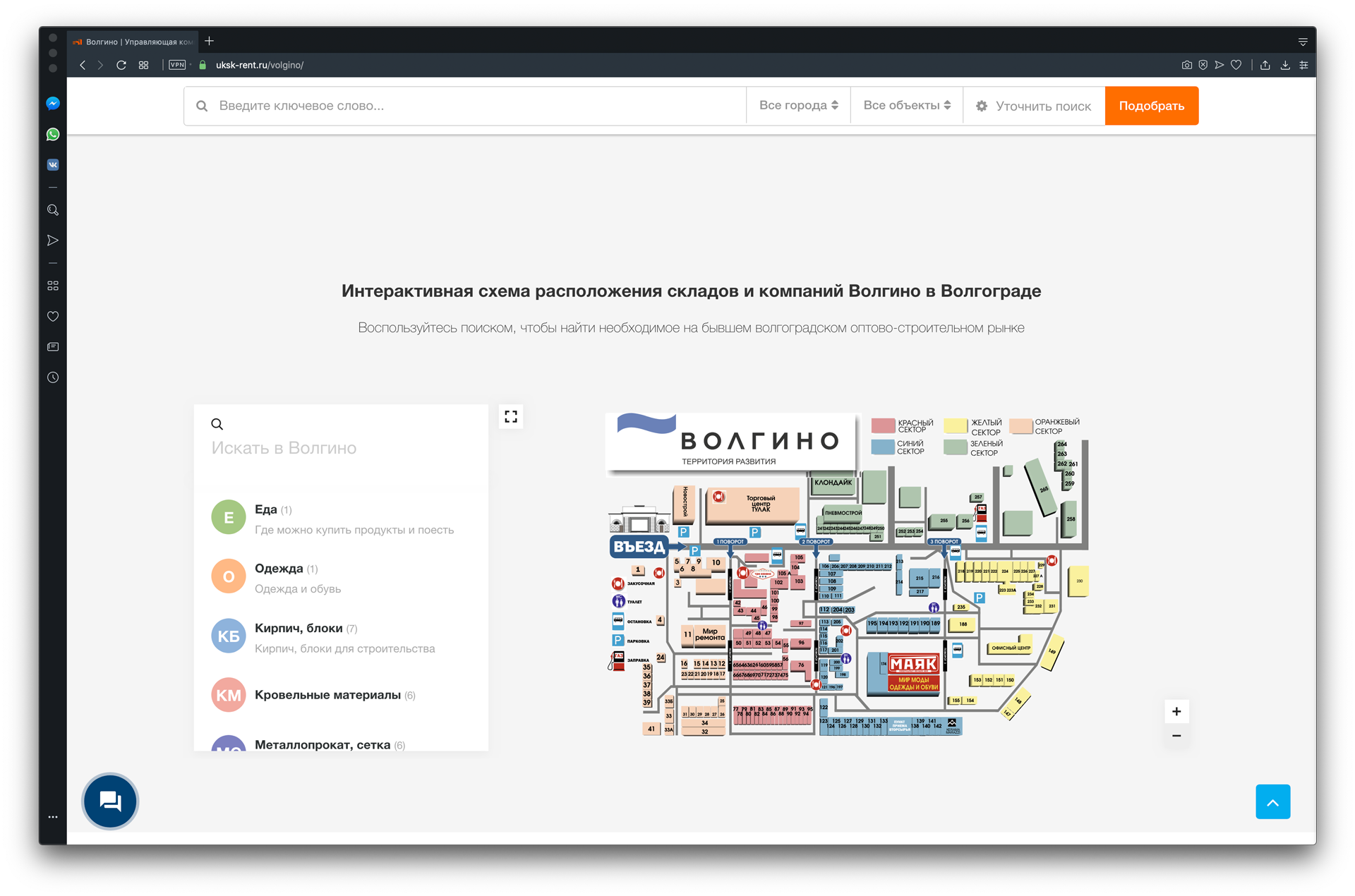
На этапе программной реализации сделали интерактивный поиск по любому полю и тексту, которое размещается на карте. Объединили похожие товары и услуги в группы, чтобы пользователь мог легко найти все представленные компании в одной группе товаров и услуг и быстро посмотреть, где кто находится и дополнительную информацию. Все происходит без перезагрузки страницы, есть возможность развернуть схему на полный экран, отфильтровать по категориям и пройтись по объектам одной категории или любому другому.
Размещение дополнительной информации о компаниях не входило в цели и задачи реализации блока, но такая возможность имеется, мы это предусмотрели: можно разместить любую необходимую информацию, ссылки на другие страницы и ресурсы, телефоны, видео и т.д.
На втором этапе мы планируем добавить вакантные коммерческие помещения, чтобы свободные помещения были в общем списке в одной группе.
Выводы
- Если подойти творчески, то большой объем информации, при желании и возможностях, можно представить в довольно компактном виде.
- Простота интерфейса не означает того, что решение простое в разработке, в дизайне, в реализации и сделано за полчаса.
- Данные аналитики помогают принимать более взвешенные решения.
- Этап проектирования важен, это помогает ответить на многие вопросы заранее.
- Работу над развитием ресурса важно делать, не забрасывать его, постоянно думать над улучшениями, тестировать и реализовывать идеи.
- Каждый элемент сайта должен помогать пользователям ресурса, ведь они пришли за ответами и наша задача - дать их.