UI - UX ДИЗАЙН & РАЗРАБОТКА, ПОДДЕРЖКА / ДЕКАБРЬ 2021
Создание сайта для проектной компании из Санкт-Петербурга
О проекте
Дизайн, создание и наполнение сайта проектной строительной компании. Разработка, прототипирование страниц, анимация интерфейсных блоков страниц, подготовка графических материалов, видео и текстовой информации.
Клиент
Инсигния, Россия
Работы
- UI - UX Дизайн
- Web Разработка
- Подготовка текстов
- Поддержка, обновление
- Хостинг и почтовые сервисы
- Подготовка графики, видео
ИМИДЖ / ПОКАЗАТЬ ВСЕ
Вдохновение - школа Баухаус
При обсуждении проекта с заказчиком сошлись на том, что и им и нам нравится минимализм.
Как пример (референс) того, что хотелось бы реализовать, клиент показал сайт немецкой архитектурной студии, последователей знаменитой школы дизайна Bauhaus.
Главный принцип школы Баухаус: LESS IS MORE (меньше - это больше)
В тот волшебный момент мы ясно поняли, что нравятся одни и те же подходы, и проект получится наикрутейшим.
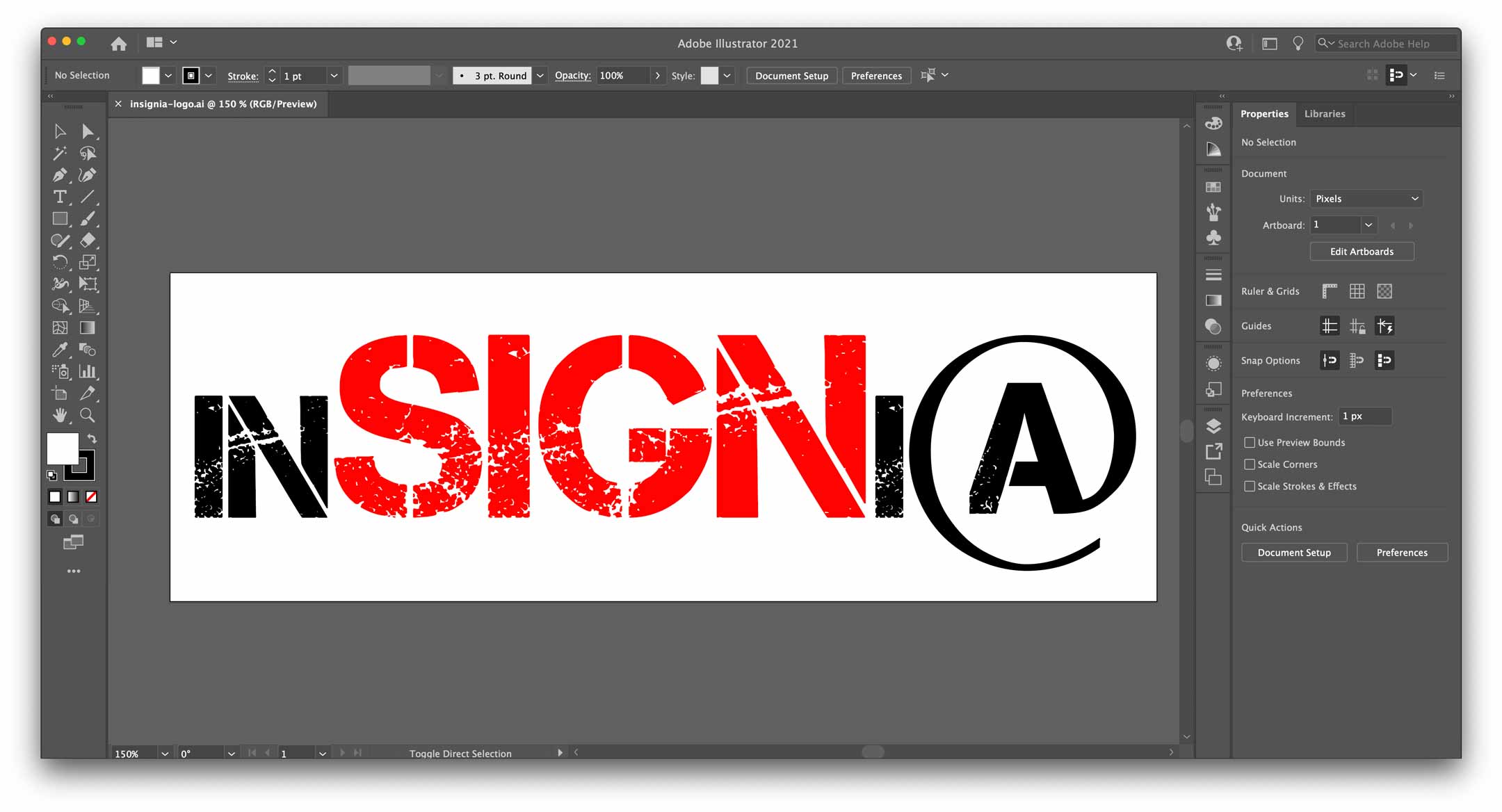
СКРИНШОТЫ / ДИЗАЙН ЛОГО ДЛЯ САЙТА
Логотип компании в векторном формате для размещения на сайте

ПОДРОБНЕЕ О ПРОЕКТЕ
Процесс создания сайта для архитектурной компании
Создание современного сайта для архитектурной команды из Санкт-Петербурга. Направление деятельности - градостроительство, проектирование, строительство, архитектура.
"Главная задача этого проекта - показать серьезность подхода компании к архитектуре и проектированию, решению различных, иногда нетривиальных задач. Необходим минималистичный современный легкий дизайн и разработать сайт для ознакомления клиентов с услугами и работами компании .
Сделали акцент на минимализм, типографику, простоту восприятия и подачи информации, логичность и крутейшую бесшовную анимацию интерфейса.
Подготовили графические и видео материалы, которые разместили на страницах сайта. Согласовали и нарисовали логотип и фавикон сайта.
ИСПОЛЬЗОВАННЫЕ РЕСУРСЫ
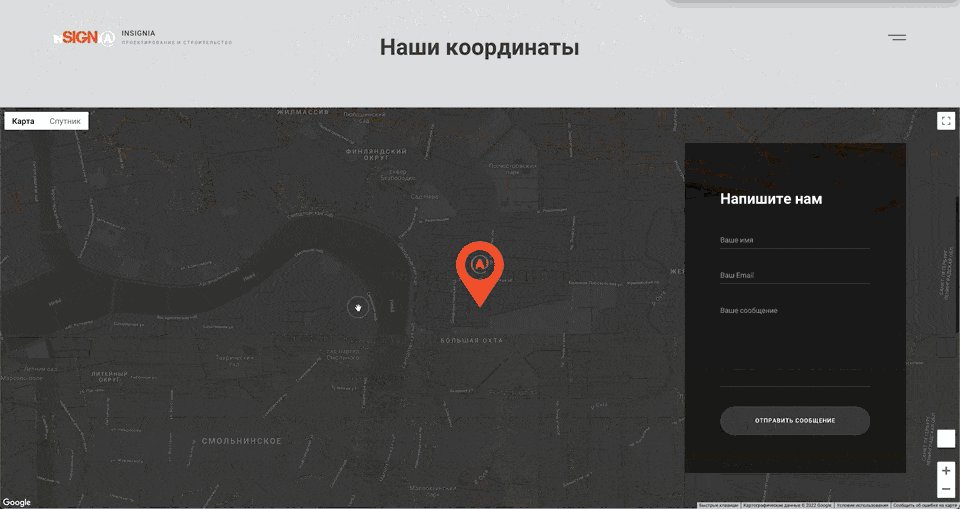
РАБОТАЕМ С КЛИЕНТАМИ ИЗ РАЗНЫХ РЕГИОНОВ РФ
Видео о проекте
ЭТАПЫ РАБОТЫ НАД ПРОЕКТОМ ПО СОЗДАНИЮ САЙТА
Цели и задачи проекта


СИТУАЦИЯ НА СТАРТЕ
После обсуждения деталей проекта, принятия решения о том, что будем работать над проектом, мы начали думать о том, каким он должен быть.
Да, основные разделы и страницы присутствовали на блок-схеме сайта, но как сделать сайт необычным, непохожим на других. Ведь для того, чтобы налить текстов и картинок на страницы не надо думать. Это не наш подход.
Имиджевый сайт должен цеплять.
Цеплять с любой страницы, куда зайдет пользователь. Должен привлекать внимание необычностью подхода, показать лучшие стороны компании. И наши, как создателей и архитекторов.
Бизнес заказчика строит здания. Наш бизнес помогает развиваться бизнесу заказчика. Все должно быть сделано интересно, необычно.
Должны быть хорошие графические материалы, в идеале - видео. Должна быть красивая, хорошо читаемая типографика на заголовках и текстах. Не должно быть много "воды" - все только по делу.
Понятная структура не должна запутать посетителя сайта, он должен захотеть работать с таким бизнесом. Он должен впечатлить и вдохновить потенциального заказчика, дать ему понимание, что его заказ будет выполнен. И выполнен в срок и с положительным результатом.
ЗАДАЧИ ДЛЯ WBSTAR
Построили путь пользователя, как и куда и что и почему. На основании анализа этого пути - пришла идея, как надо реализовывать проект.
Создали архитектуру сайта, выполнили прототипирование. Конечно, обсудили и утвердили прототипы.
Заказчик только на этапе эскиза и прототипов увидел, какой интерактив мы запланировали сделать: бесшовные переходы по страницам. Внимание пользователя, как будто вода, переливается к новой странице, истории.
Ему кажется, что это он смотрит страницы, но на самом деле - это мы ведем его. Эти переходы завораживают.


КАК СОЗДАВАЛСЯ РЕСУРС
Решение и ключевые моменты проекта

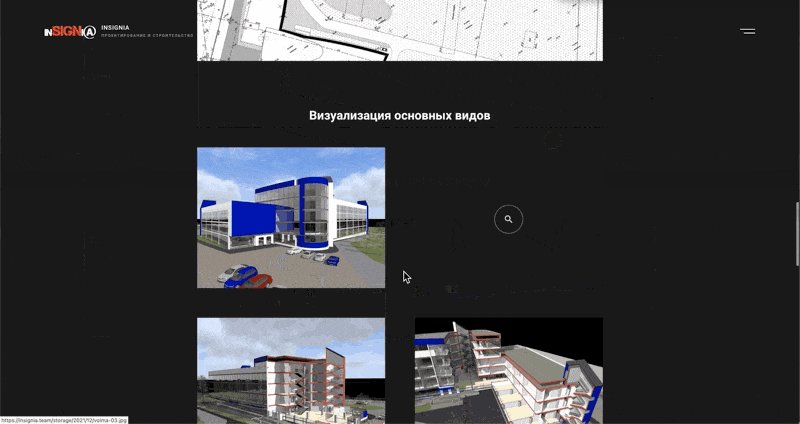
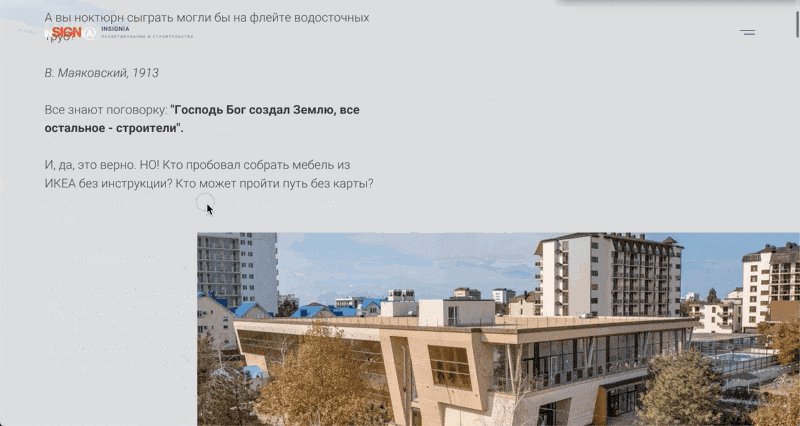
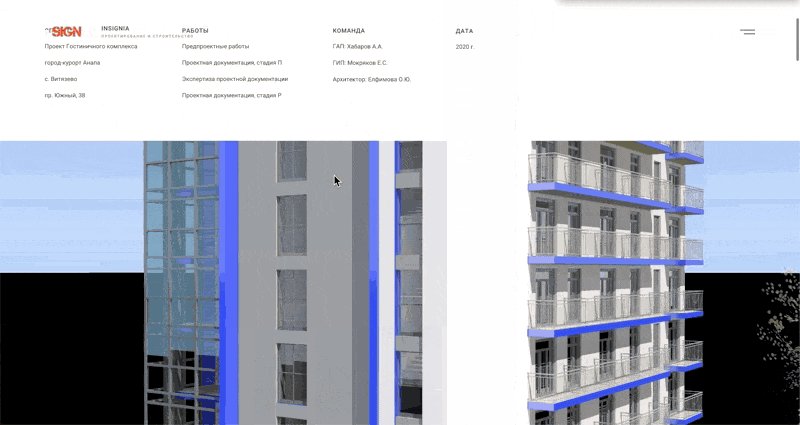
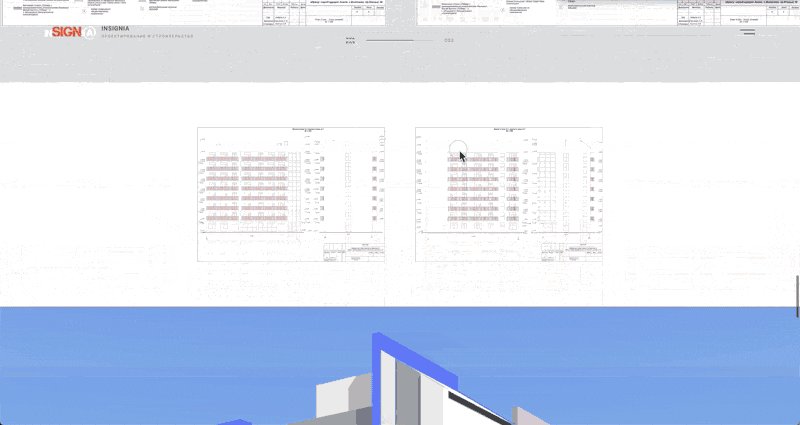
ПОДАЧА ИНФОРМАЦИИ
По прототипам собрали дизайн страниц и запрограммировали необходимые анимации кодом.
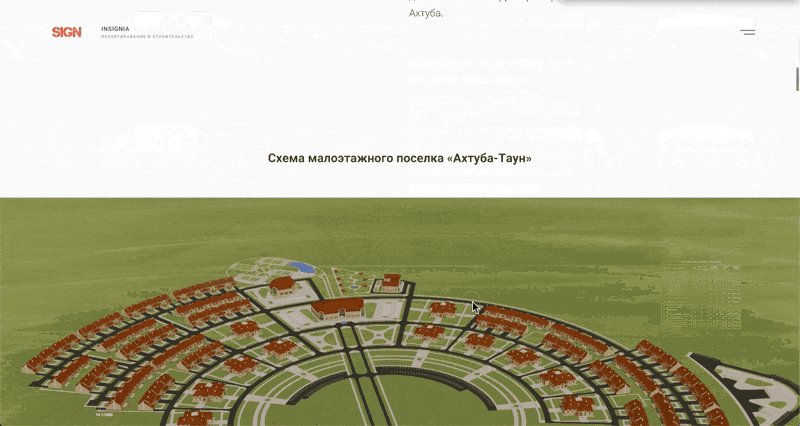
На страницах мы заанимировали появление важных интерфейсных блоков. При скроллле страницы добавили интересный эффект появления заголовков и графической информации.
Тексты - тоже появляются по частям при прокрутке страницы - создает ощущение, что дальше - интереснее. И это так
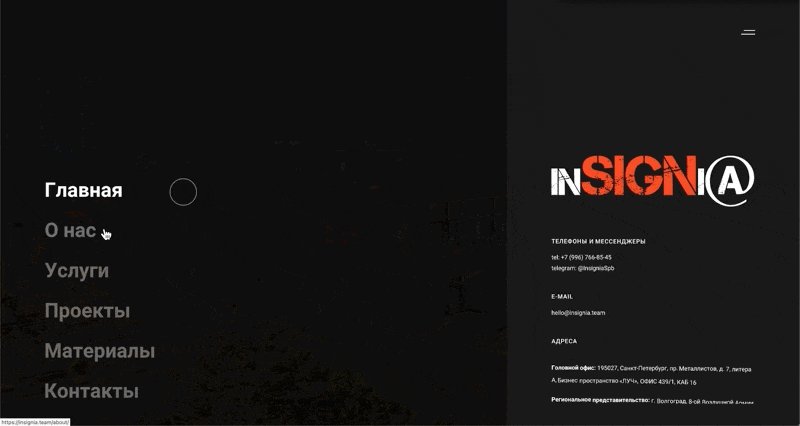
ОСОБЕННОСТИ РЕАЛИЗАЦИИ ПРОЕКТА
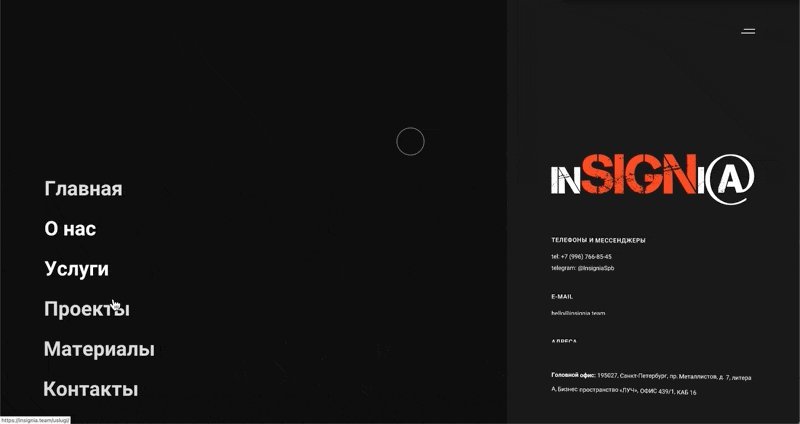
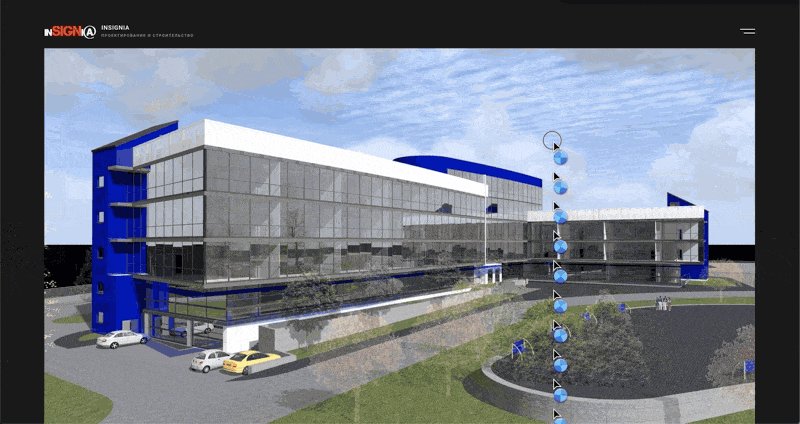
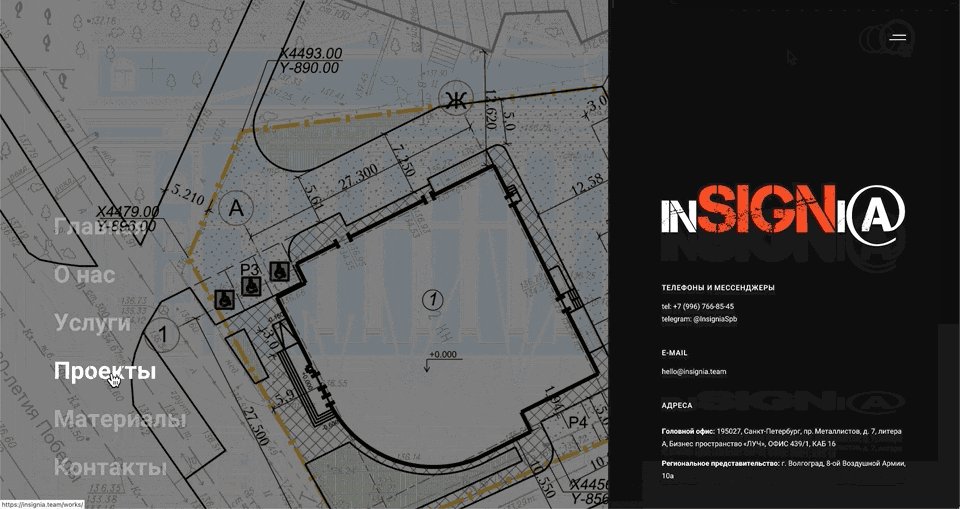
Переходы, меню и даже курсор - все говорит о том, что перед посетителем компания, которая может все.
Все очень необычное, интерактивное. Совсем не так, какими люди привыкли видеть сайты бизнеса.
При попадании в область действия ссылки пунктов меню - появляются картинки, которые дают понять пользователю, что выбран другой пункт. Это выглядит красиво и необычно.


ДРУГИЕ "ФИШКИ"
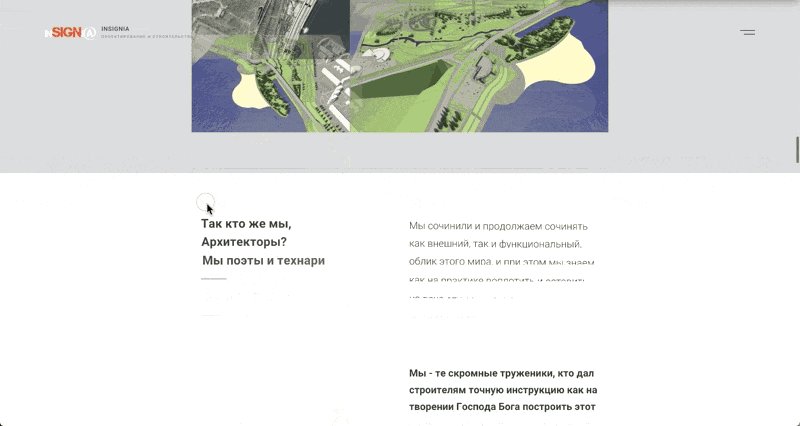
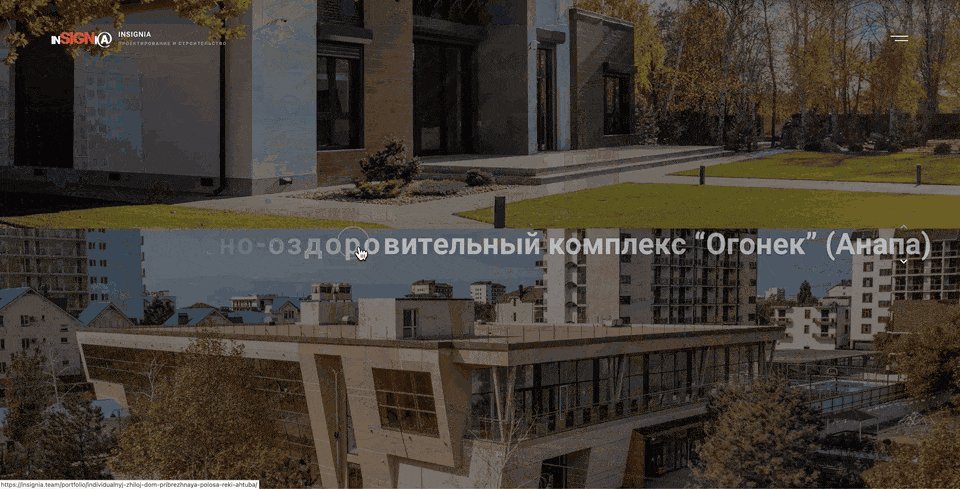
Одним из необычных дизайнерских решений стал подход к размещению информации на главной странице.
Все привыкли видеть на ней какую-то обычную скучную информацию, чаще о профессинальных профессиналах, успешном успехе и вообще, о полном захвате мирового рынка.
Для решения нашей задачи мы выбрали совсем другой путь.
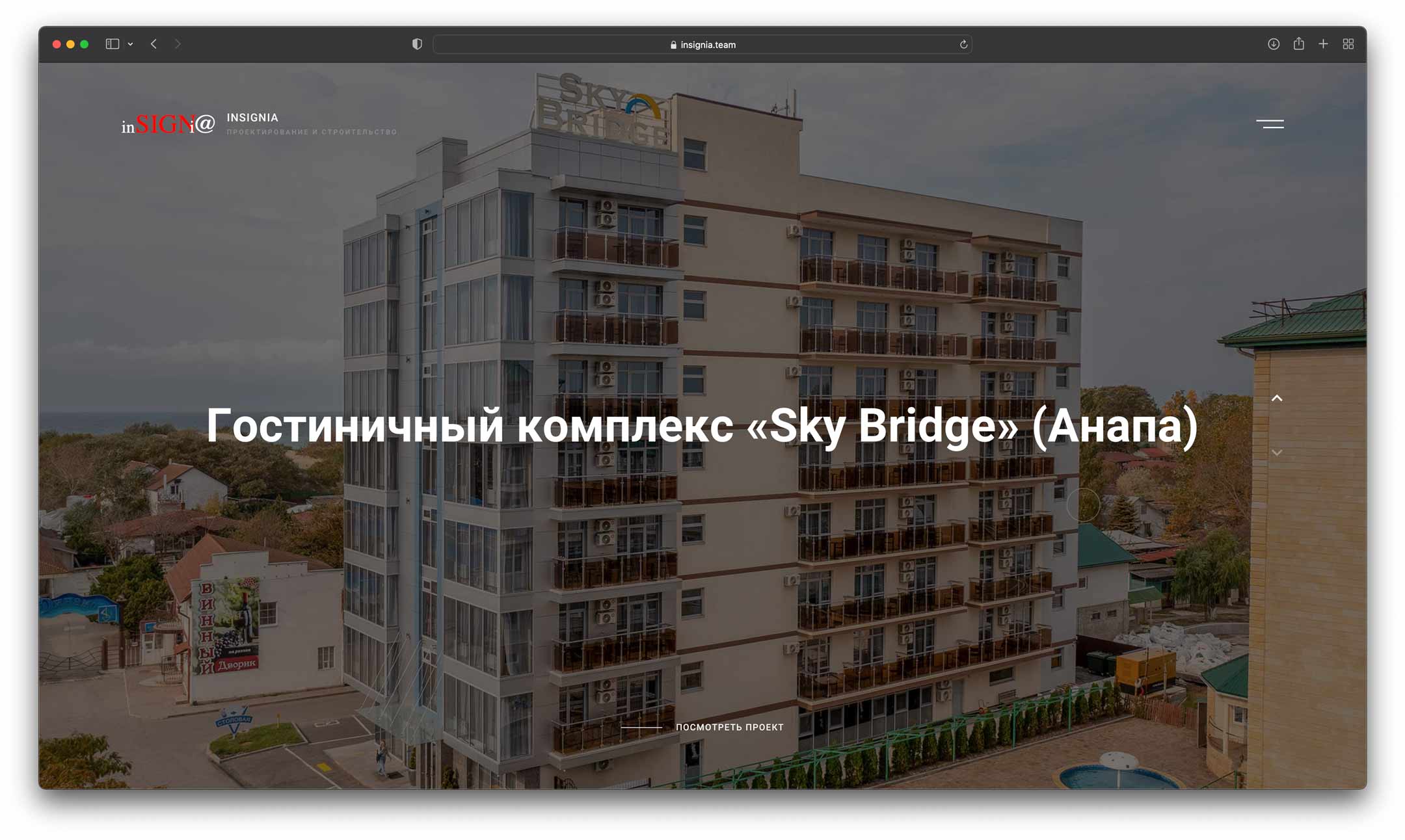
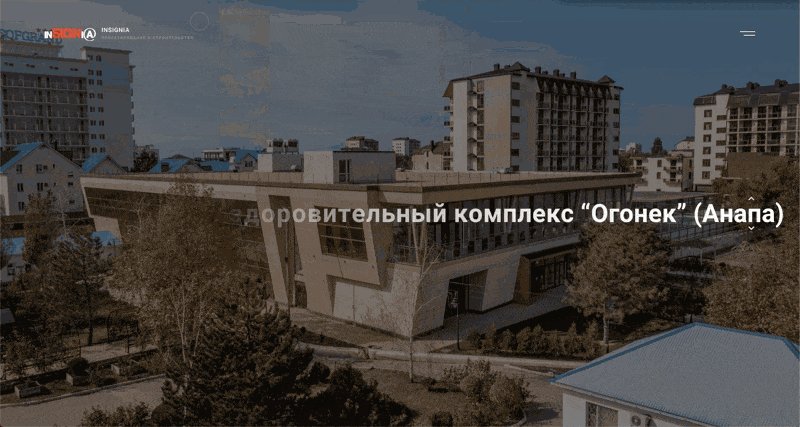
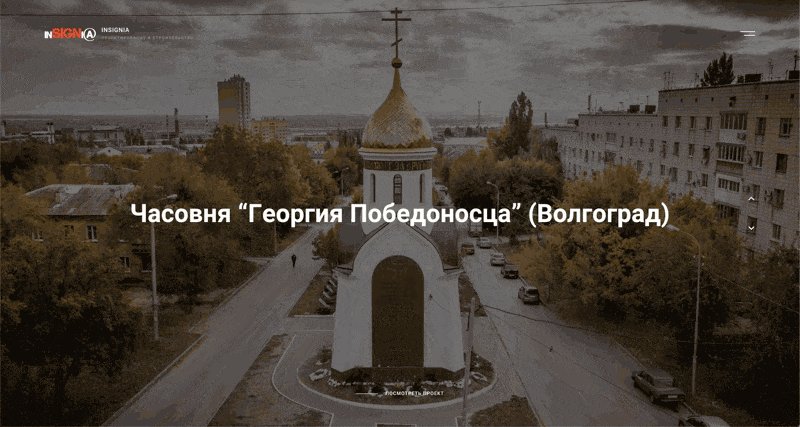
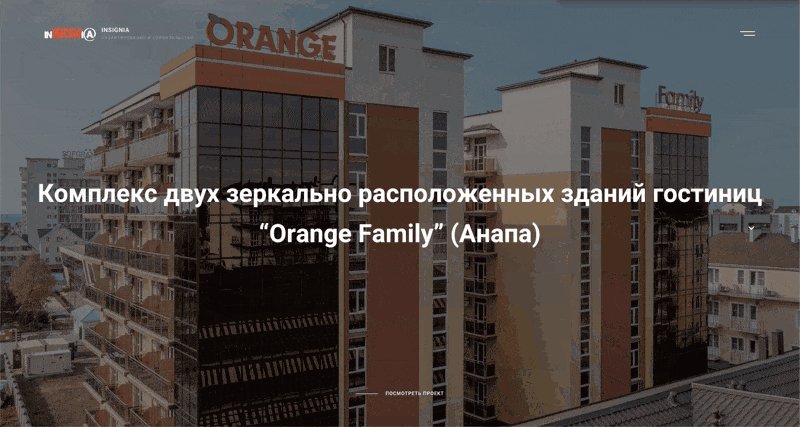
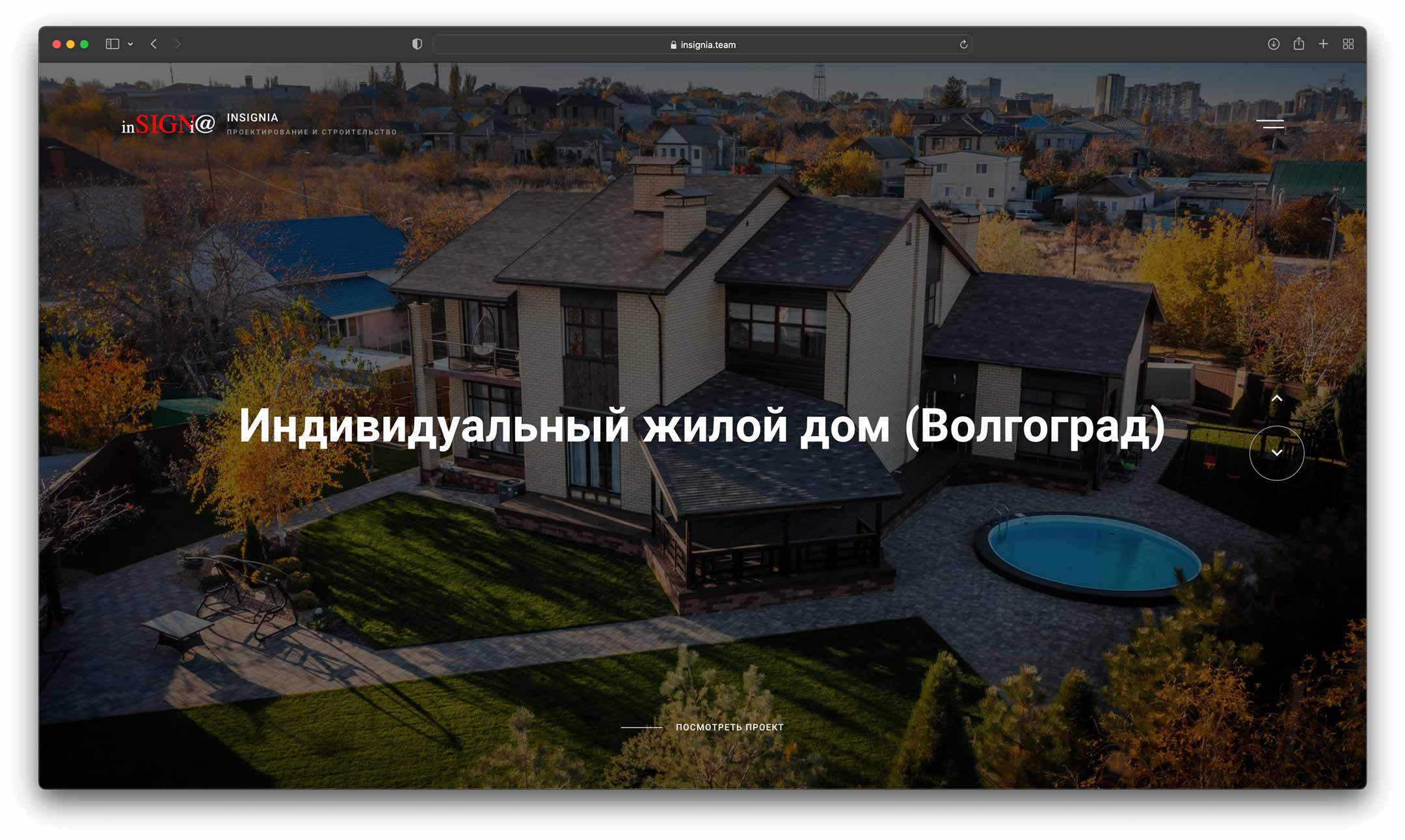
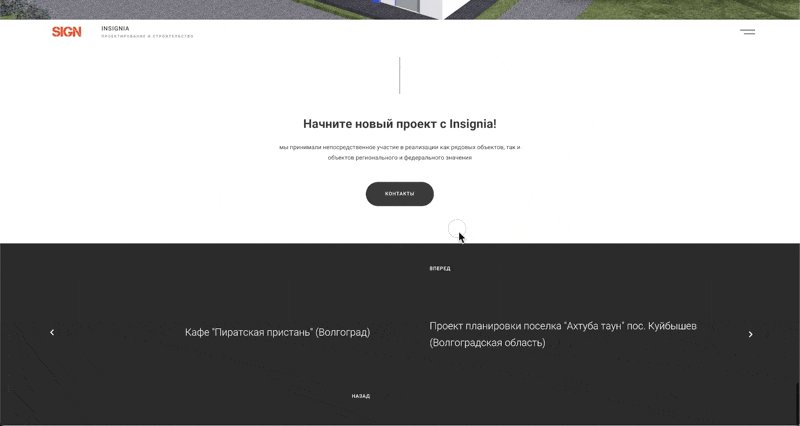
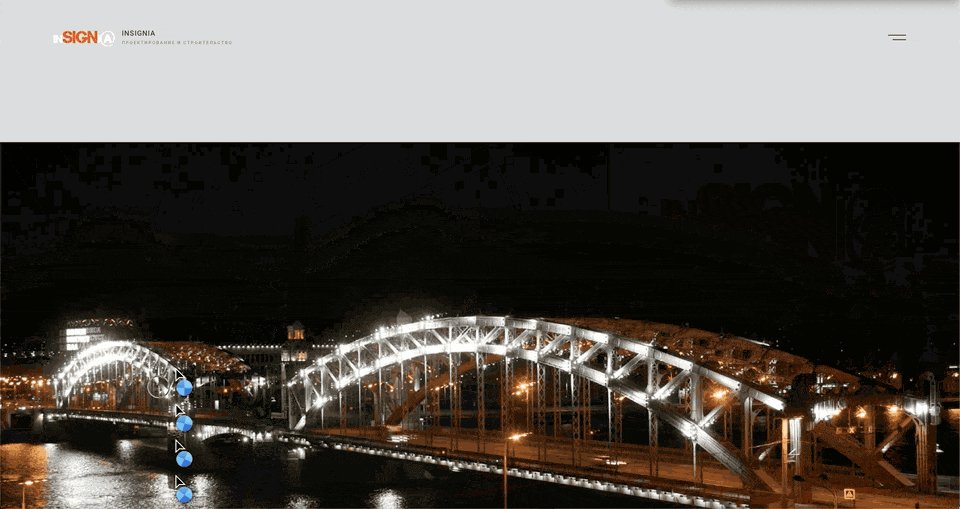
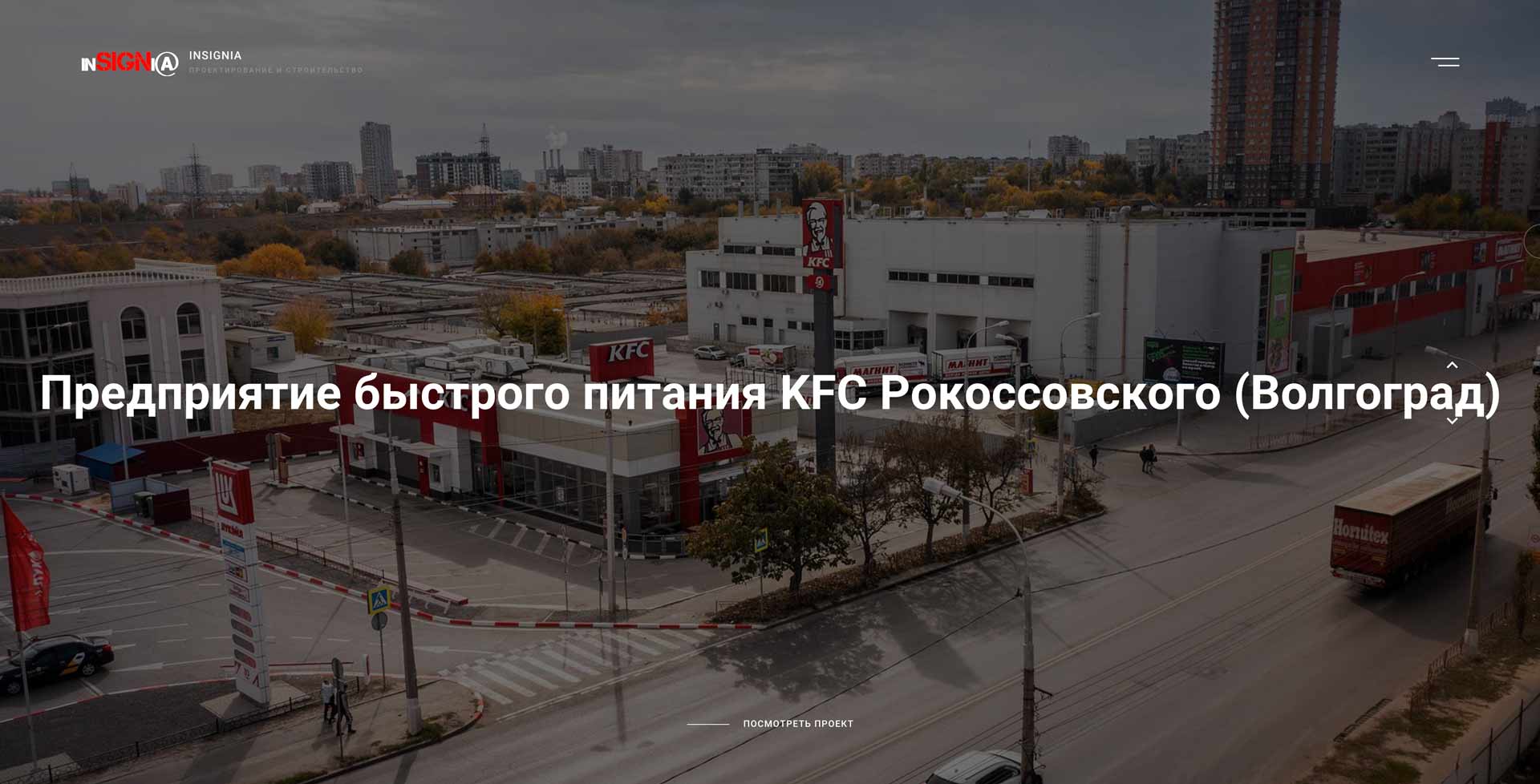
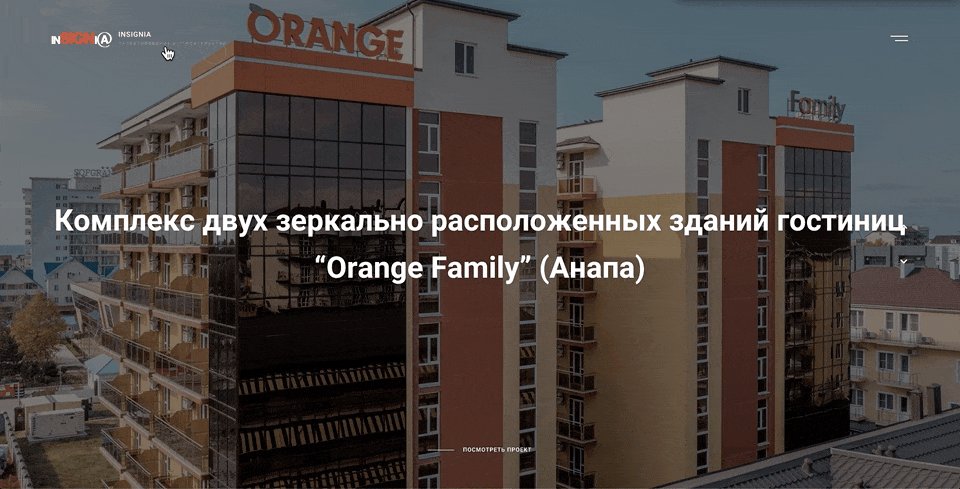
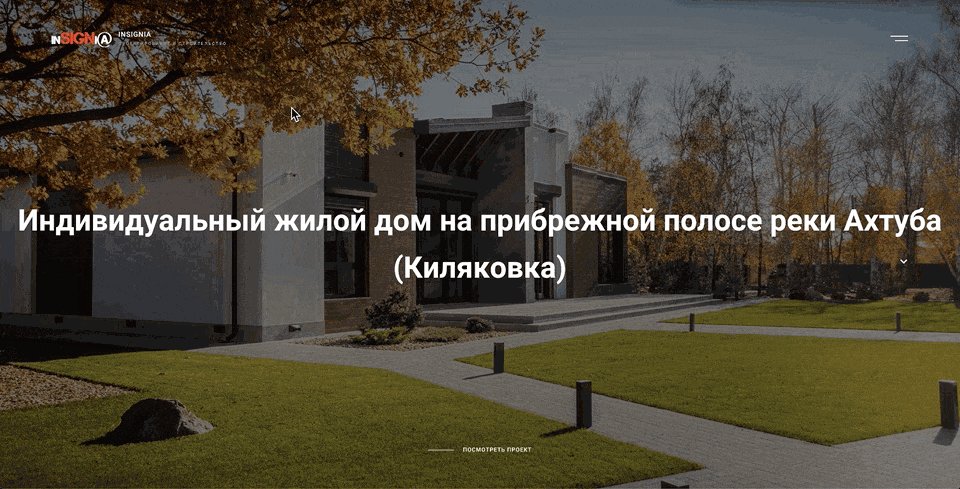
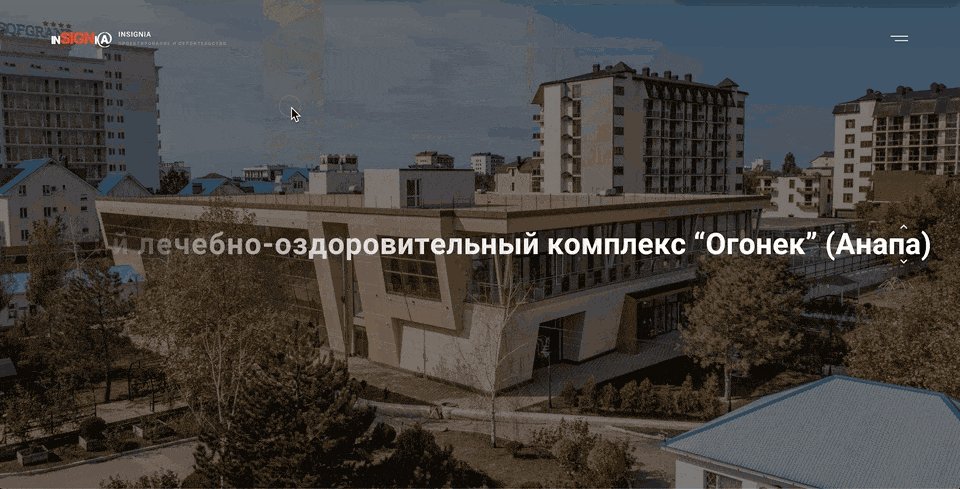
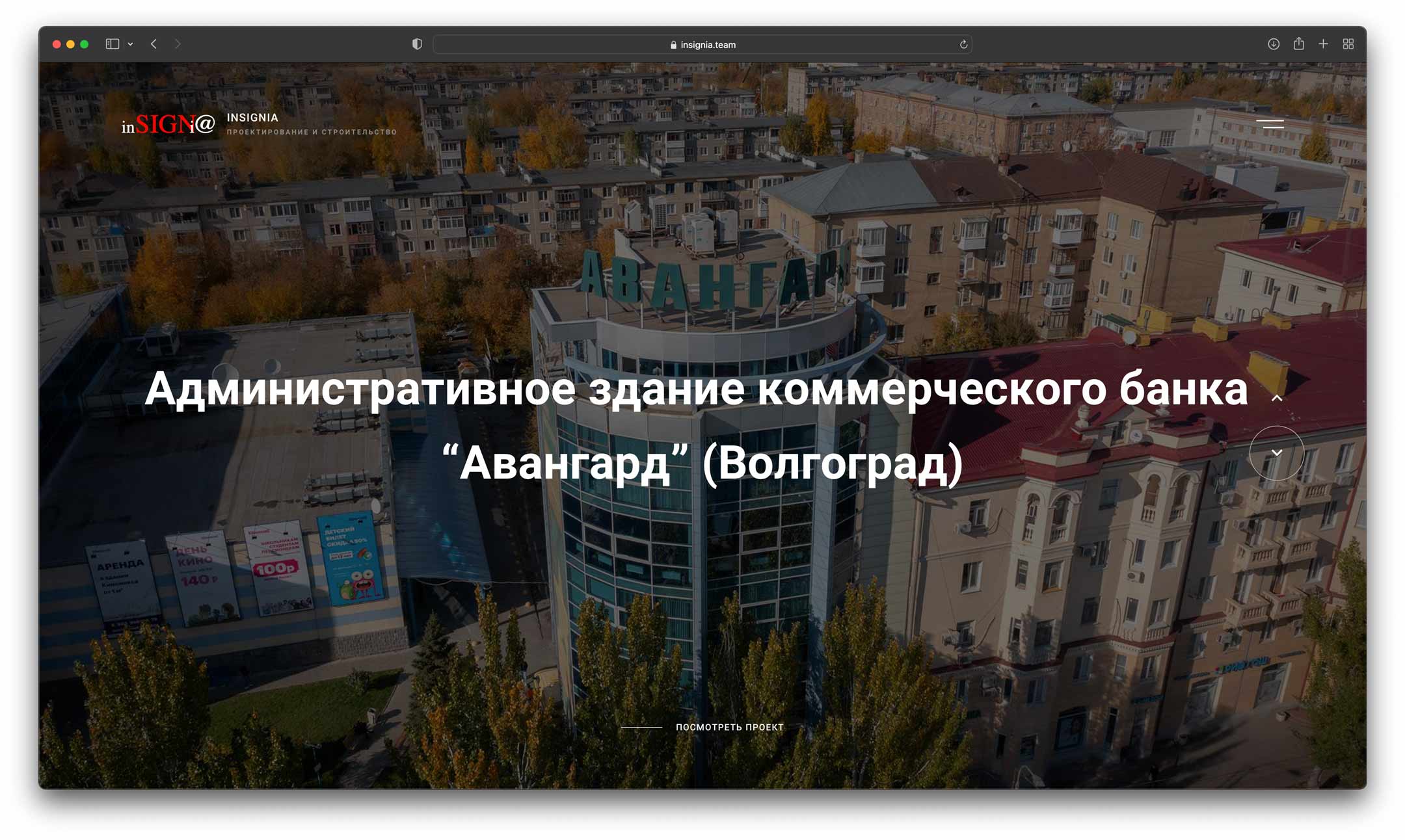
Главная страница
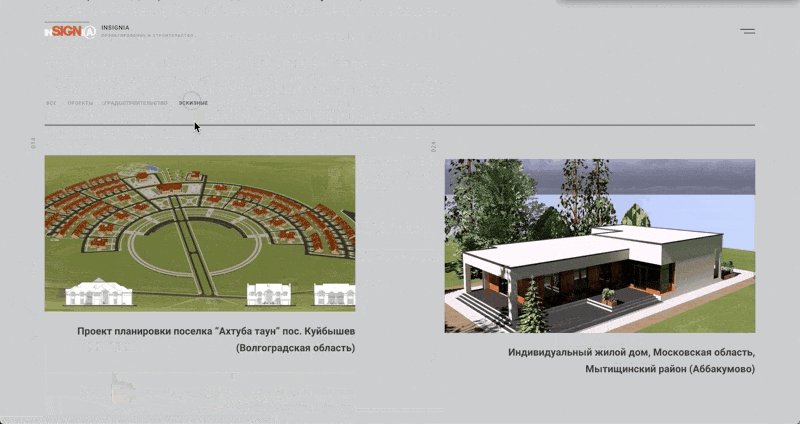
Что лучше всего расскажет об архитекторе? Разве не его работы?
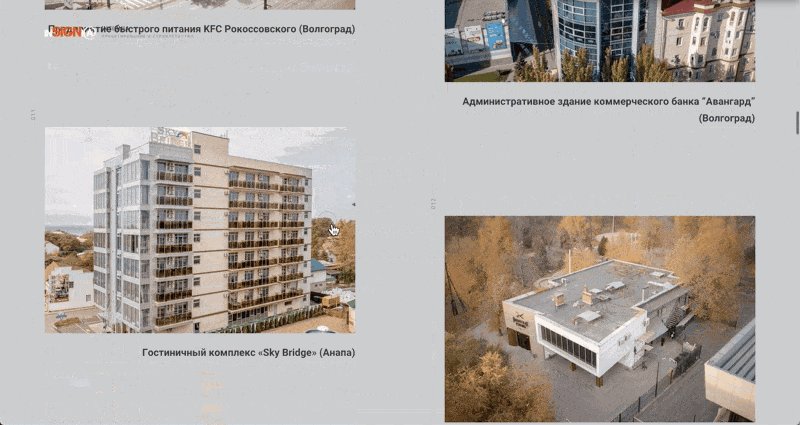
Именно поэтому на главной странице сайта размещены работы, которые мы выбрали для краткого и быстрого ознакомления с возможностями и услугами проектной архитектурной компании.
Они охватывают спектр предоставляемых услуг: градостроительство, проектирование и строительство административных, коммерческих зданий, торговых центров, гостиниц, ресторанов, ижс, а также работа с объектами культурного наследия.

ЦИФРЫ
Отлично поработали
ИТОГИ / ЧТО НЕОБХОДИМО ЕЩЕ?
Итоги и планы

РЕЗУЛЬТАТЫ РАБОТЫ
Мы делаем сайты для разного бизнеса. И всегда рады, когда нам разрешают выйти за рамки обыденности. Проект получился свежим, ярким и необычным.
Работать с заказчиком было комфортно - мы понимали друг друга, у нас была одна цель.
Как и все наши работы - эта не похожа на другие. Это дает бизнесу преимущество - его запомнят и выделят среди других компаний.

РАЗВИТИЕ ПРОЕКТА
WBSTAR - это не просто хорошие сайты с классным дизайном.
Наши решения гораздо шире, даже если вам этого не видно - под капотом у проектов лежат глубокие исследования, понимание бизнеса, и решения, основанные на данных.
Мы знаем, как сделать проект успешнее, чтобы он приносил прибыль.
Мы проектируем ресурс так, чтобы продвижение в поисковых системах не приносило головной боли. Мы настраиваем сервера, обновляем код, настраиваем почту и обратную связь, выполняем различные интеграции с бизнес системами.
Думаем над каждым пикселем и каждой буквой. Знаем, что созданный сайт - это только начало пути. Нужна техническая поддержка, защита от уязвимостей и работа над контентом.
Для нашим клиентов мы выполняем широкий круг задач, начиная от подготовки рекламных креативов, заканчивая интеграциями чат ботов и дополненной реальности AR.
Мы всегда нацелены на долгосрочное сотрудничество. Качество работы на каждом этапе проекта (по Toyota, вспоминая университет)) - это основа успешных проектов.
Работаем со всей отдачей всегда, с каждым нашим клиентом. Если вы решите, что наши знания могут быть вам полезны - обращайтесь, поможем.